从 OneNote 导出页面为 HTML,并转换页面内部链接为 HTML 文件里的锚链接
2019-11-13
数字笔记珍宝
OneNote Batch 批量处理器 v21 开始在导出页面为 HTML 的功能里,添加 Gem HTML 导出转换器。
Gem HTML 转换器,现包含以下功能:
- 转换 OneNote 的标题样式,标题 1、2、3、4、5、6 为 HTML 的 H1、H2、H3、H4、H5、H6.
- 转换 OneNote 待办事项为 HTML 的勾选框。
- 项目符号列表。
- 编号列表。
- 表格。
- 图片。
- 附件。
- 转换 OneNote 容器为 HTML Div。
- 转换 OneNote 页面间 onenote: 链接为 HTML 文件间相对链接。
- 转换 OneNote 页面内段落 onenote: 链接为 HTML 页面内指向某个段落的锚链接。
这篇文章中将使用一个 OneNote 页面内的标题目录。来演示,OneNote Batch 如何转换 OneNote 页面内的 onenote: 段落链接,成 HTML 页面内的锚链接。以保持链接不断链。
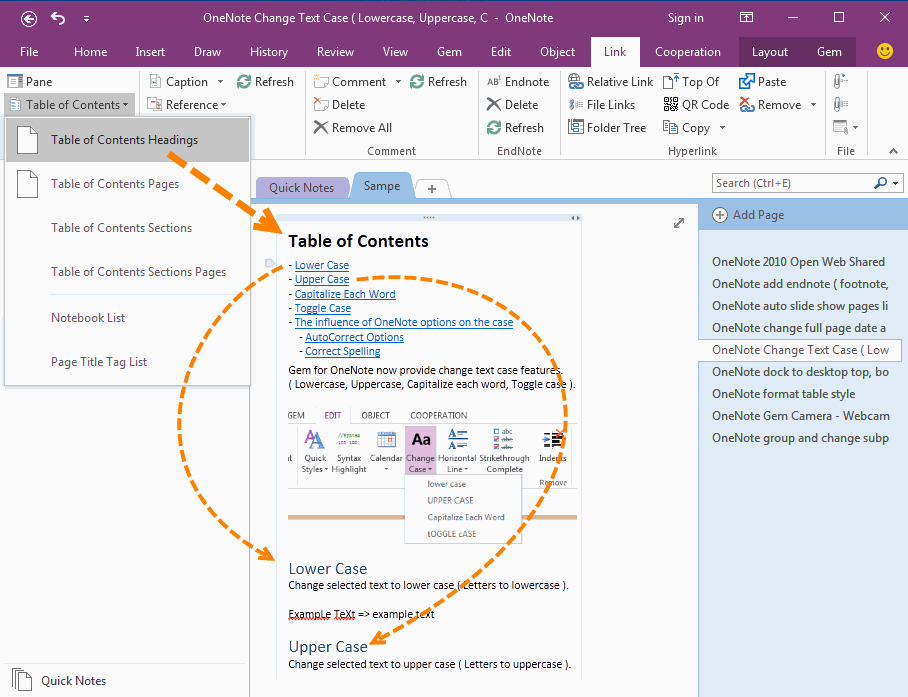
OneNote 标题目录 - 罗列页面内的所有标题
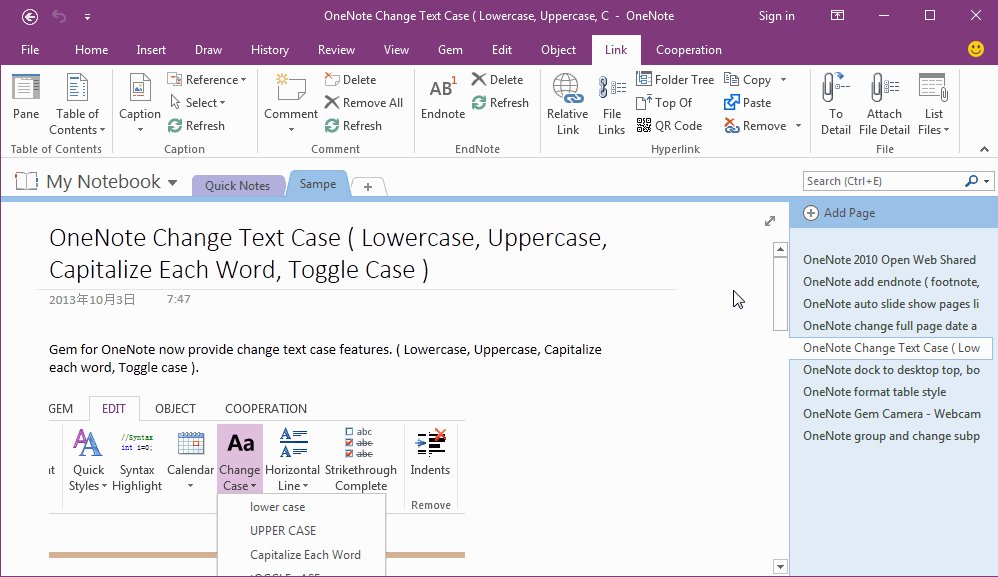
在 OneNote Change Text Case ( Lowercase, Uppercase, Capitalize Each Word, Toggle Case ) 的页面里,可以通过“Gem for OneNote”-》“链接”选项卡-》“目录”菜单 -》 “标题目录”子菜单项,来在光标所在的内容容器的顶部,创建所有的标题的目录。目录的项目同时提供链接来跳转到对应的标题。
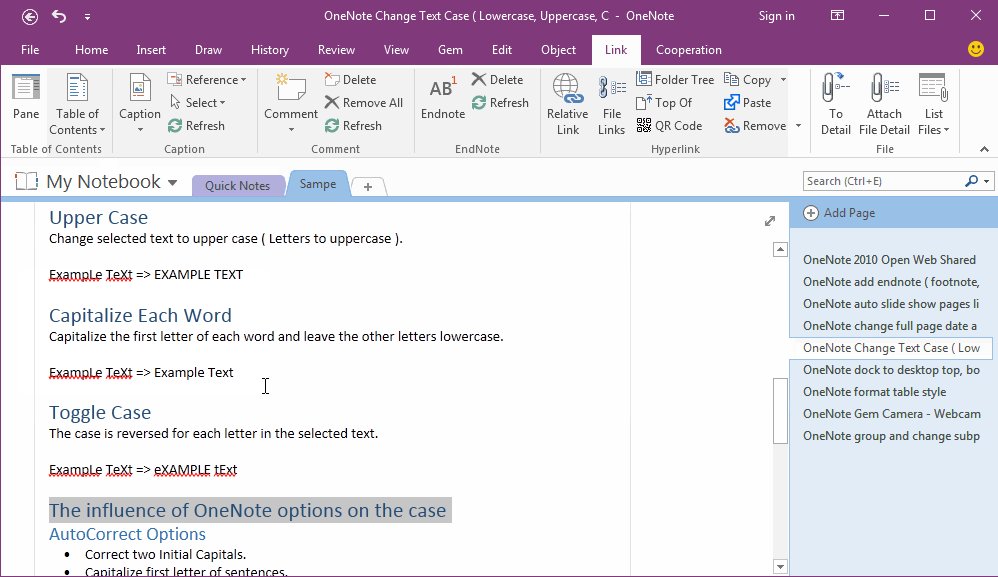
在这个目录里,我们可以看到:
段落 - Lower Case 的链接
onenote:#OneNote%20Change%20Text%20Case%20(%20Lowercase,%20Uppercase,
%20Capitalize%20Each%20Word,%20Toggle%20Case%20)§ion-id={5CBC3246-35A5-4162-A3B4-915884DC9FF7}&page-id={203A8968-3C14-4313-B4C1-53C6640F46EC}&object-id={CA1B526B-AFCA-4BEE-949B-67545D765F0D}&1C&base-path=C:\Users\Mars\Documents\OneNote%20Notebooks\My%20Notebook\Sampe.one
指向具有标题 1 样式的 Lower Case 段落。
其他的雷同。
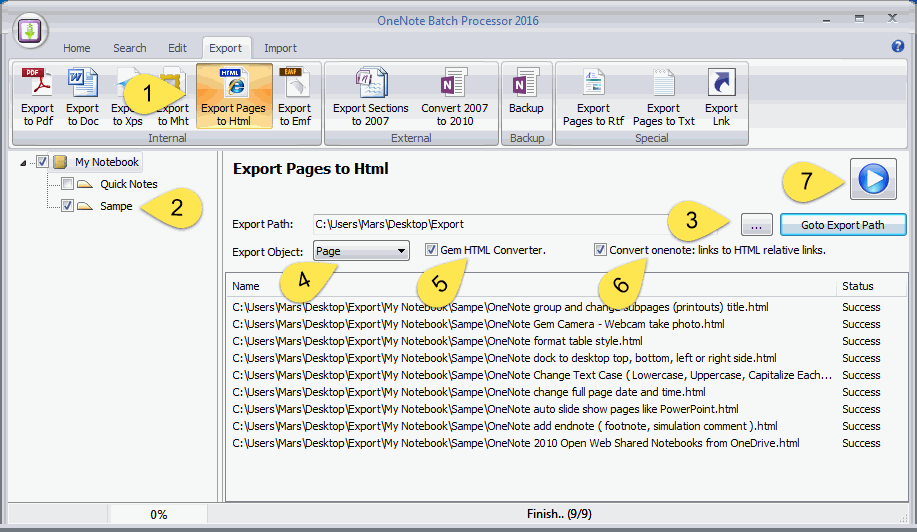
使用 Gem HTML 转换器,导出 OneNote 页面为 HTML 文件
在 OneNote Batch 批量处理器里,导出 OneNote 页面为 HTML 文件:
在 OneNote Batch 批量处理器里,导出 OneNote 页面为 HTML 文件:
- 在 OneNote Batch 里,点击“导出”选项卡 -》 “导出为 HTML”功能。
- 在左边的笔记本树里,勾选要导出的分区。
- 选择导出后保存 HTML 文件的文件夹。
- 导出对象:Page (页面)
- 打勾:珍宝 HTML 转换器。
- 打勾:转换 HTML 时,将 onenote: 页面间链接转换为相对链接。
- 点击“开始”按钮。开始导出页面为 HTML 文件。
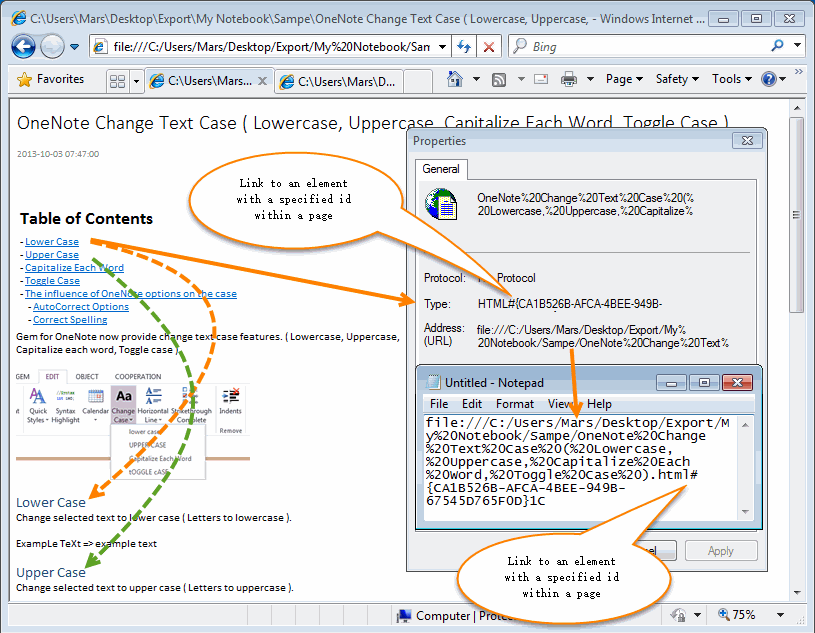
用 IE 浏览导出的 HTML 文件
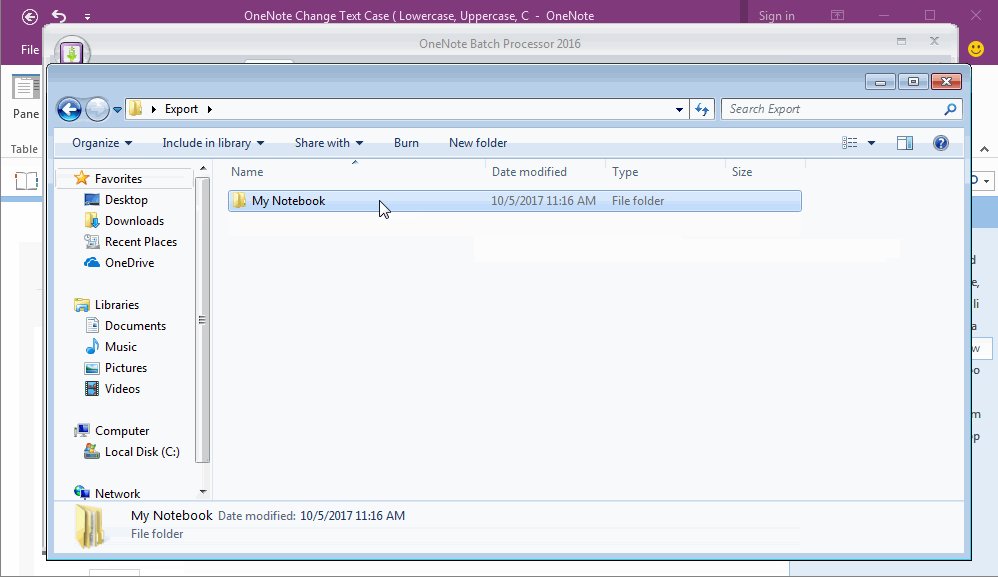
等 OneNote Batch 导出完成后,点击“打开导出路径”按钮,可以跳到导出的文件夹。
在这个文件夹,可以看到导出来的 HTML 文件。
这里我们双击 “OneNote Change Text Case ( Lowercase, Uppercase, Capitalize Each Word, Toggle Case ).htm”文件。它会用 IE 打开这个 HTML 页面。
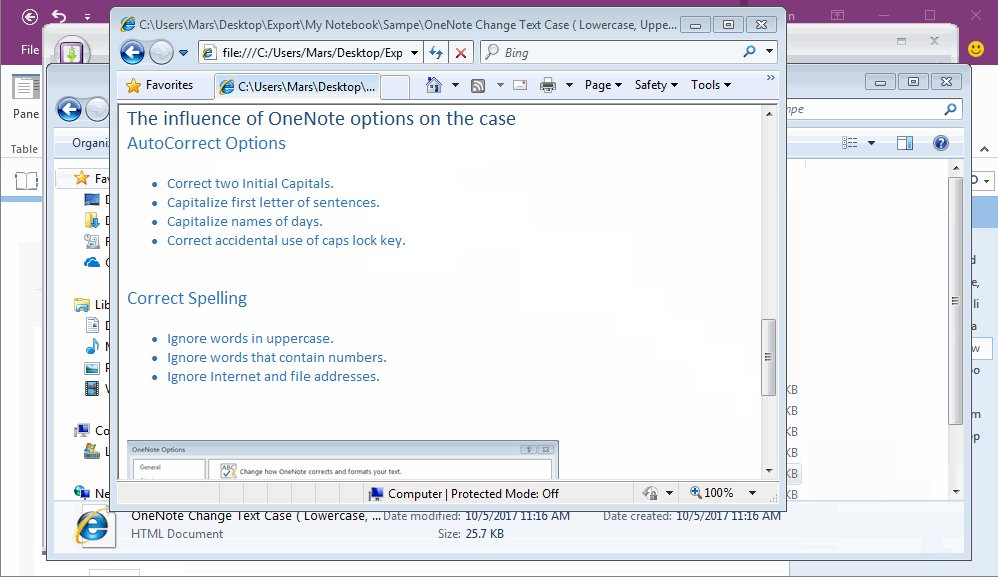
这个网页里,我们可以看到:
段落 - Lower Case 的链接
file:///C:/Users/Mars/Desktop/Export/My%20Notebook/Sampe/
OneNote%20Change%20Text%20Case%20(%20Lowercase,%20Uppercase,
%20Capitalize%20Each%20Word,%20Toggle%20Case%20).html#
{CA1B526B-AFCA-4BEE-949B-67545D765F0D}1C
指向具有 H1 样式的 Lower Case 段落。
这样,就可以保证在导出 HTML 后,保持 OneNote 页面内部的链接,正确转换为 HTML 网页的锚链接。
链接不会再跳转到 OneNote 里了。
等 OneNote Batch 导出完成后,点击“打开导出路径”按钮,可以跳到导出的文件夹。
在这个文件夹,可以看到导出来的 HTML 文件。
这里我们双击 “OneNote Change Text Case ( Lowercase, Uppercase, Capitalize Each Word, Toggle Case ).htm”文件。它会用 IE 打开这个 HTML 页面。
这个网页里,我们可以看到:
段落 - Lower Case 的链接
file:///C:/Users/Mars/Desktop/Export/My%20Notebook/Sampe/
OneNote%20Change%20Text%20Case%20(%20Lowercase,%20Uppercase,
%20Capitalize%20Each%20Word,%20Toggle%20Case%20).html#
{CA1B526B-AFCA-4BEE-949B-67545D765F0D}1C
指向具有 H1 样式的 Lower Case 段落。
这样,就可以保证在导出 HTML 后,保持 OneNote 页面内部的链接,正确转换为 HTML 网页的锚链接。
链接不会再跳转到 OneNote 里了。
演示
OneNoteGem